使用Box-shadow属性表现阴影效果是现代浏览器中是一个非常有用的技巧,通过它我们可以做出很多非常酷的东西。让我们来一步一步的了解box-shadow属性的基本用法,然后进一步了解::before和::after伪元素的用法。
基本用法

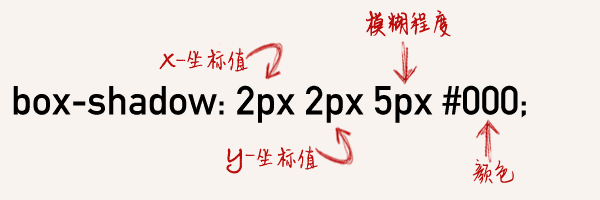
box-shadow:2px 2px 5px #000;
box-shadow:0px 0px 10px #000;
内阴影

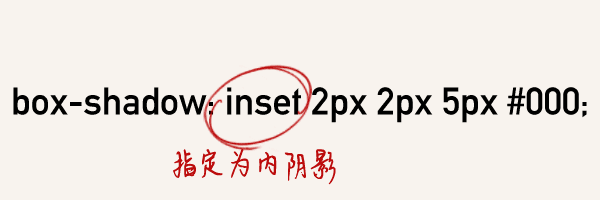
box-shadow:inset 2px 2px 5px #000;
阴影扩展长度值

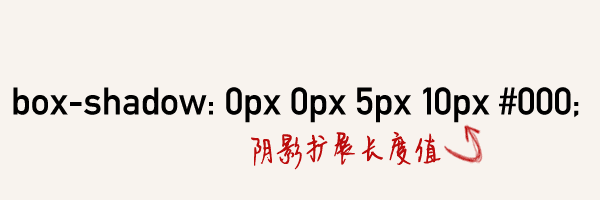
box-shadow:0px 0px 5px 10px #000;
box-shadow:0px 15px 10px -15px #000;
box-shadow:inset 0px 15px 10px -15px #000;
多重阴影
box-shadow:0px 0px 0px 3px #bb0a0a, 0px 0px 0px 6px #2e56bf, 0px 0px 0px 9px #ea982e;
伪元素::before和::after的乐趣
使用伪元素::before和::after,我们能创造出非常逼真的只有图片才能实现的阴影效果。让我来看一个例子:
<div class="box11 shadow"></div>
.box11 { width: 300px; height: 100px; background: #ccc; border-radius: 10px; margin: 10px; } .shadow { position: relative; max-width: 270px; box-shadow: 0px 1px 4px rgba(0,0,0,0.3), 0px 0px 20px rgba(0,0,0,0.1) inset; } .shadow::before, .shadow::after { content:""; position:absolute; z-index:-1; } .shadow::before, .shadow::after { content:""; position:absolute; z-index:-1; bottom:15px; left:10px; width:50%; height:20%; } .shadow::before, .shadow::after { content:""; position:absolute; z-index:-1; bottom:15px; left:10px; width:50%; height:20%; box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); transform:rotate(-3deg); } .shadow::after{ right:10px; left:auto; transform:rotate(3deg); }