前言
总结下手机界面改版要考虑的布局,主要的分为以下2大类
主导航
- 列表式
- 陈列馆式
- 九宫馆式
- 选项卡式
- 旋转木马
- 行为扩展式
- 多面板
- 图表式
次导航
- 抽屉式
- 超级菜单式
- 弹出式
- 图片轮盘式
其中,所有的主要导航都可以做为次级导航,但次级导航不太适合用作主要导航 。为什么?因为次导航是隐藏起来,隐而不见、只有触发时才显示。
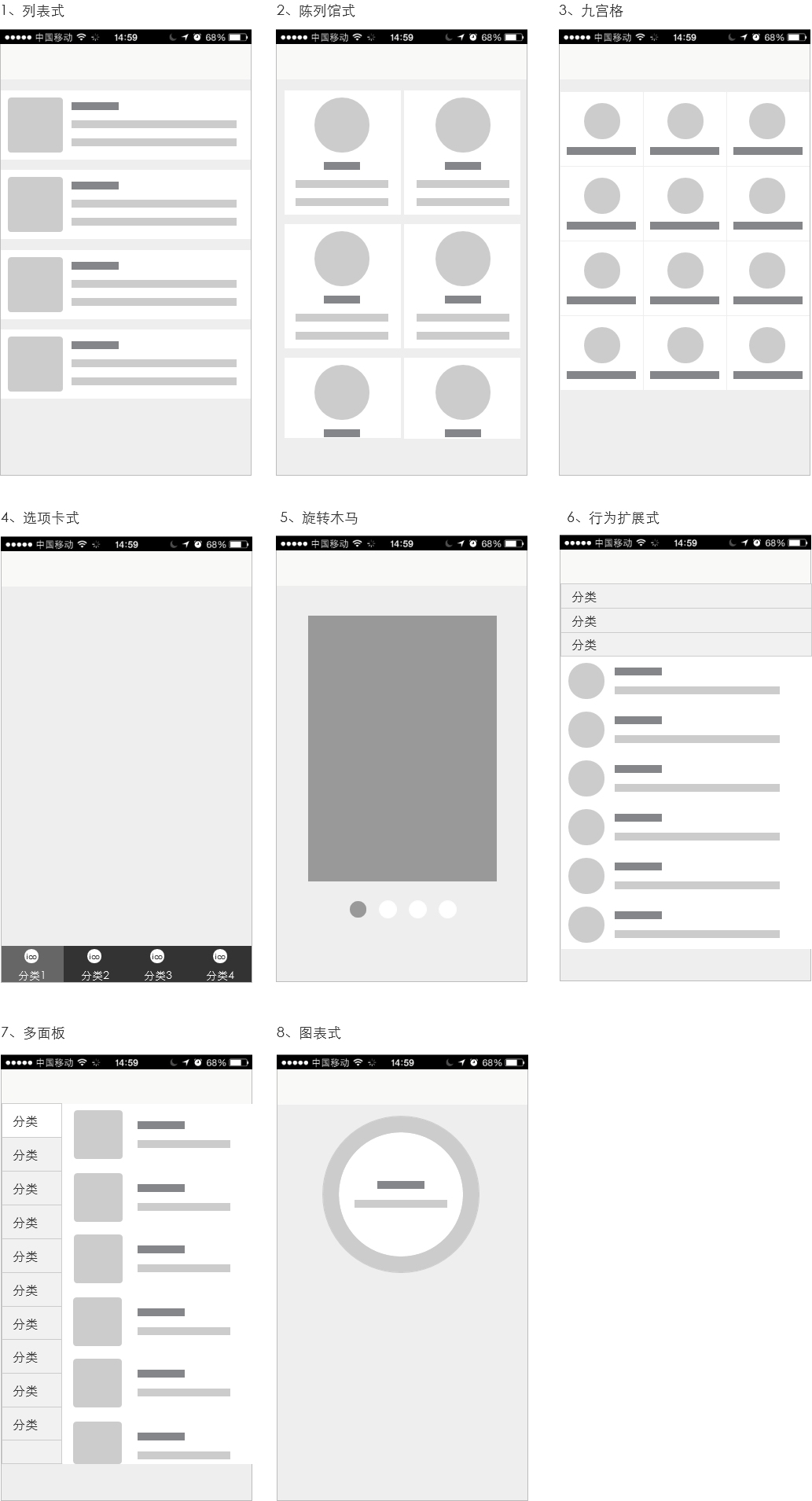
主导航
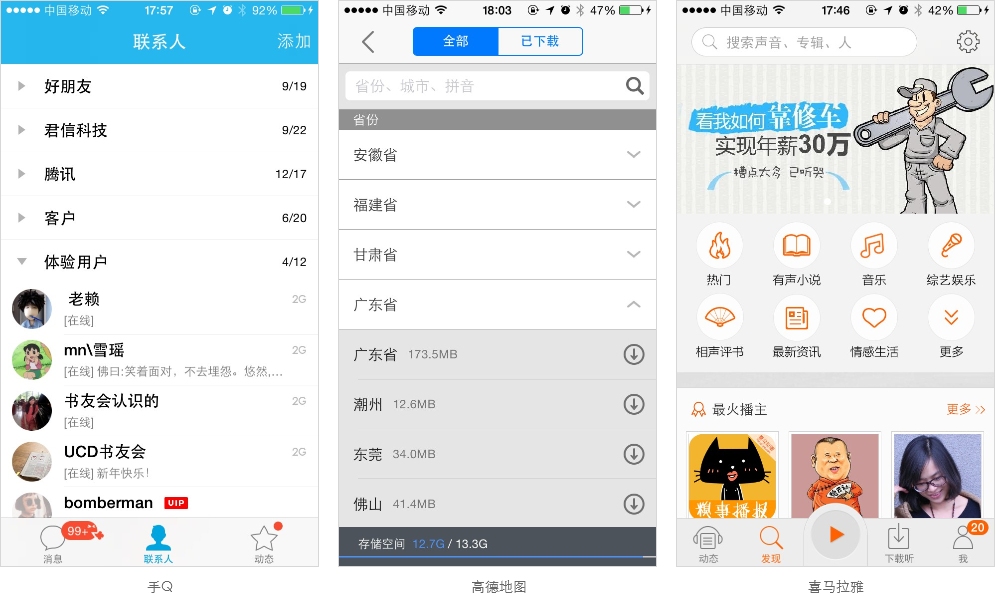
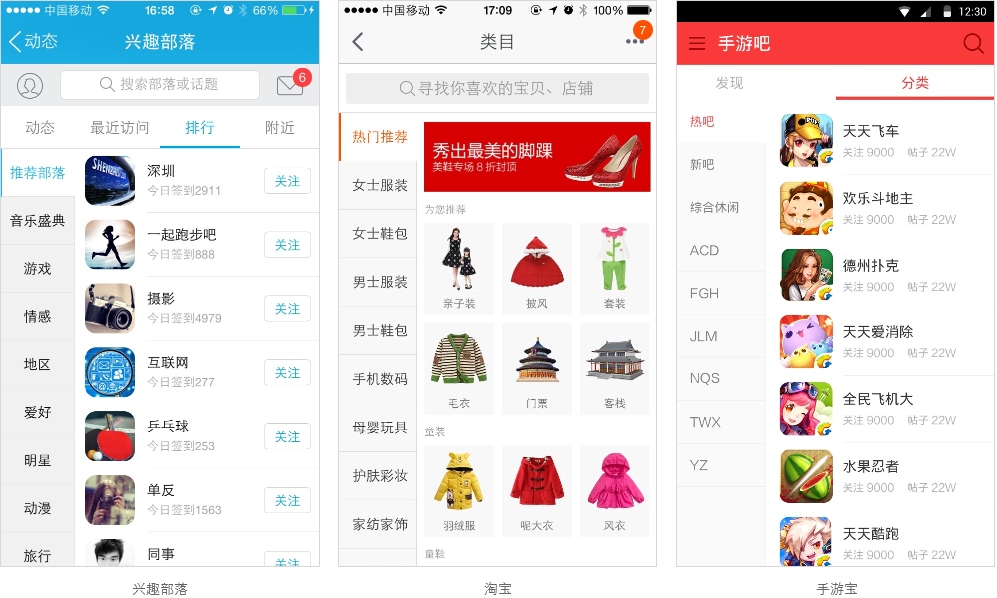
1、列表式
特点:
内容从上向下排列,导航之间的跳转要回到初始点,好比一条街上有理发店,饭店,你想从理发店到饭店,得先多理发店出来,才能进入饭店。
优点:
1、层次展示清晰
2、视觉流线从上向下,浏览体验快捷。
3、可展示内容较长的菜单或拥有次级文字内容的标题
不足:
1、导航之间的跳转要回到初始点
2、同级内容过多时,用户浏览容易产生疲劳
3、排版灵活性不是很高
4、只能通过排列顺序、颜色来区分各入口重要程度
场景:
列表菜单适合用来显示平级菜单,且较长或拥有次级文字内容的标题。
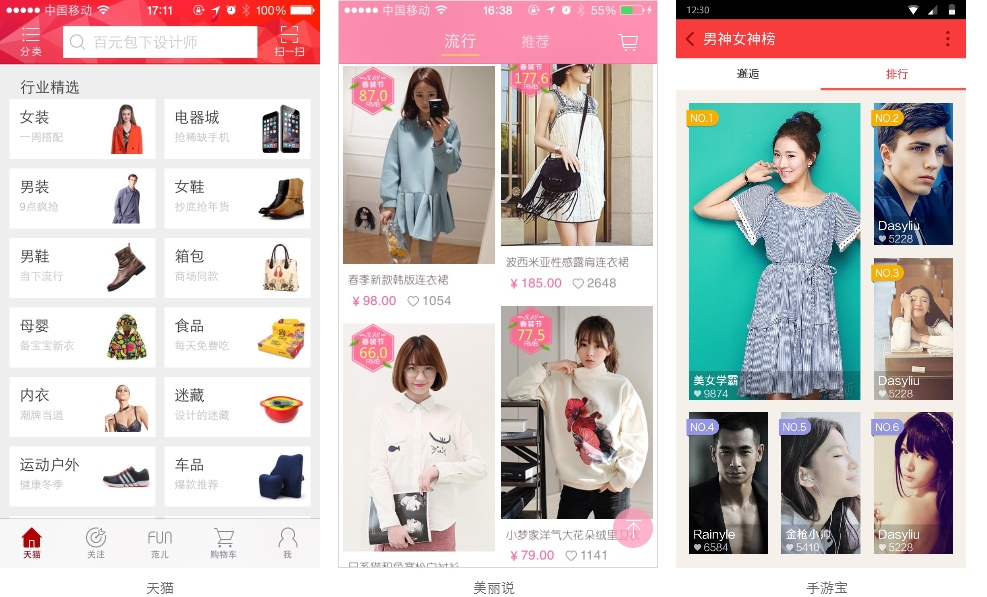
2、陈列馆式
特点:
布局比较灵活,设计师可以平均分布这些网络,也可根据内容的重要性不规则分布,相对列表式,其优点在于同样的高度下可放置更多的菜单,更具有流动性,曝布流就属于其中一种。
优点:
1、直观展现各项内容
2、方便浏览经常更新的内容
不足:
1、不适合展现顶层入口框架
2、容易形成界面内容过多,显得杂乱
3、设计效果容易呆板
场景:
适合以图片为主的单一内容浏览型的展示
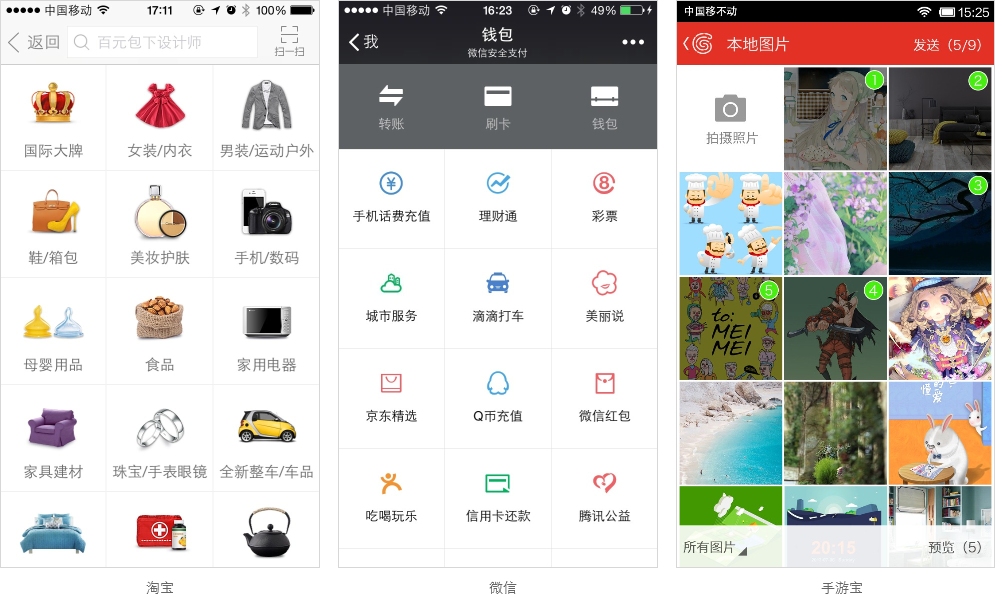
3、九宫格
特点:
相比陈列馆式,布局比较稳定为一行三列式布局。
优点:
1、清晰展现各入口
2、容易记住各入口位置,方便快速查找
不足:
1、菜单之间的跳转要回到初始点
2、无法向用户介绍大概的功能,只能点击进去才能获知,初始状态不如列表式明朗
3、容易形成更深的路径
4、不能直接展现入口内容
5、不能显示太多入口次级内容
场景:
适合入口比较多的展示,而且导航之间切换不是很频繁的情况,也就是业务之间相对独立,没有太多的瓜葛。
4、选项卡式
特点:
导航一直存在,具有选中态,可快速切换到另一个导航。
优点:
1、减少界面跳转的层级
2、分类位置固定
3、清楚当前所在的入口位置
3、轻松在各入口间频繁跳转且不会迷失方向
4、直接展现最重要入口的内容信息
不足:
功能入口过多时,该模式显得笨重不实用
场景:
大部分放在底部,方便用户操作,切换的时候,选中状态高亮显示,有少数放在顶部。
适合分类少及其内容同时展示,导航菜单项数量为3-5个;各导航菜单项之间内容/功能有显著差异;用户在各个导航选项之间需要非常频繁的切换操作
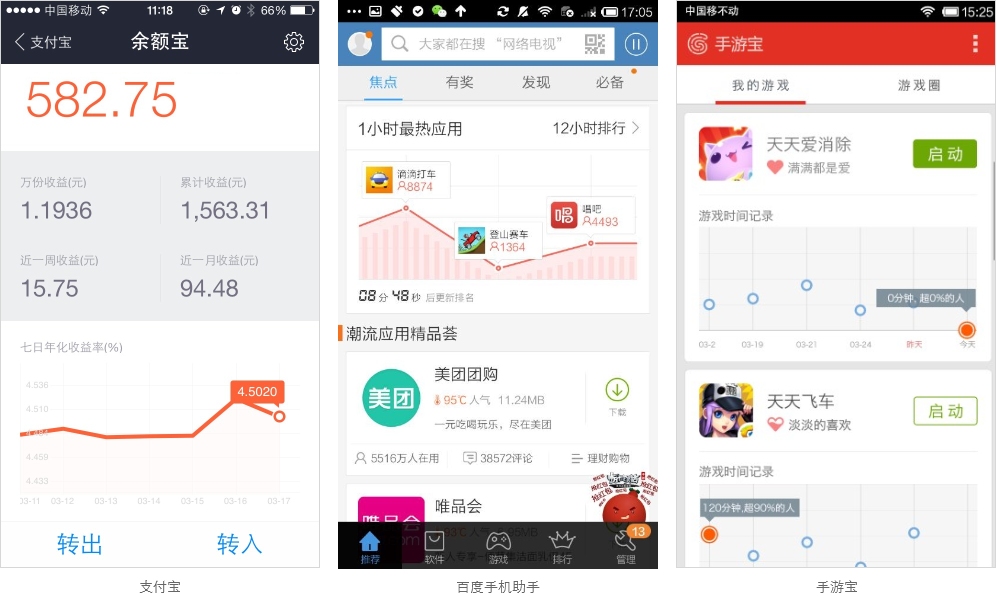
5、旋转木马
特点:
重点展示一个对象,通过手势滑动按顺序查看更多
优点:
1、单页面内容整体性强,聚焦度高
2、线性的浏览方式有顺畅感、方向感
不足:
1、受屏幕宽度限制,它可显示的数量较少,需要用户进行主动探索
2、由于各页面内容结构相似,容易忽略后面的内容
3、不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面
场景:
适合数量少,聚焦度高,视觉冲击力强的图片展示
6、行为扩展式
特点:
能在一屏内显示更多的细节,无需页面的跳转
优点:
1、减少界面跳转的层级
2、对分类有整体性的了解
3、清楚当前所在的入口位置
不足:
分类位置不固定,当展开的内容比较多时,跨分类跳转不方便
场景:
适合分类多及其内容同时展示
内容展示的信息多
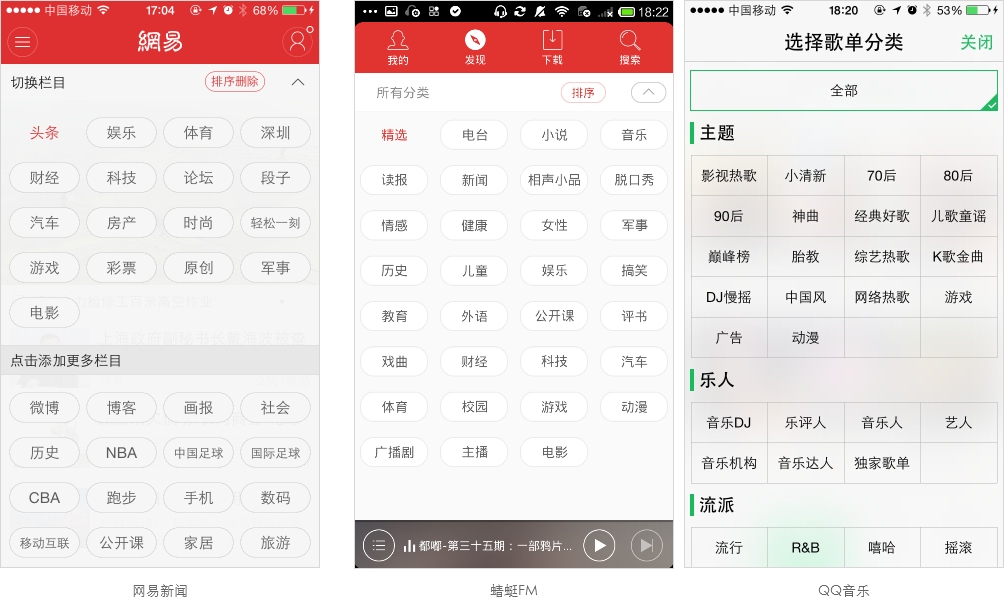
7、多面板
特点:
能同时呈现比较多的分类及内容。
优点:
1、减少界面跳转的层级
2、对分类有整体性的了解
3、分类位置固定
4、清楚当前所在的入口位置
不足:
2、界面比较拥挤
场景:
适合分类多及其内容同时展示
内容展示的信息不多
8、图表式
特点:
用图表的形式直观的呈现信息
优点:
1、总体性强
2、直观
不足:
1、详情信息显示的有限
场景:
适合总-分结构或表现时间段内的趋势走向的展示
次导航
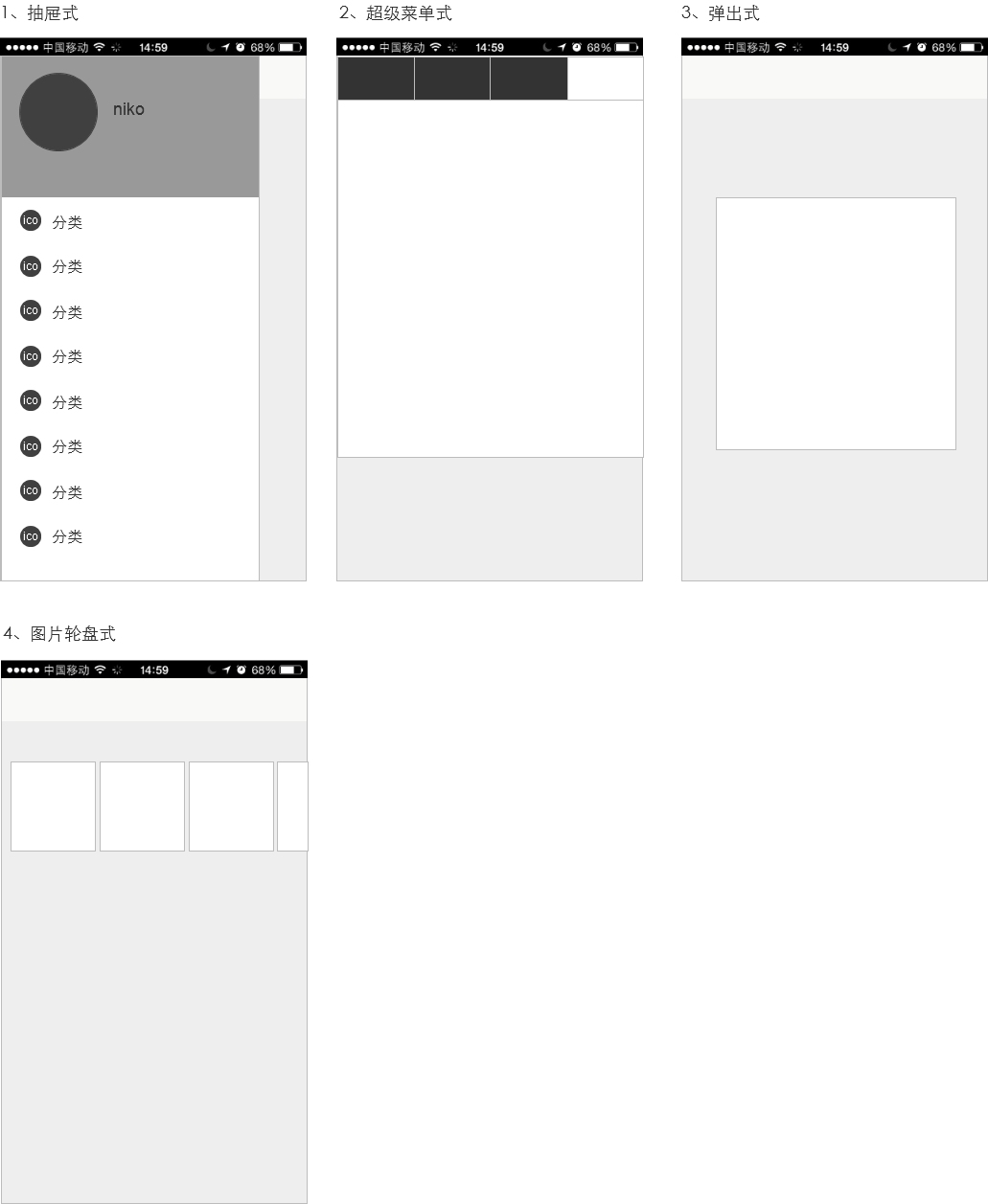
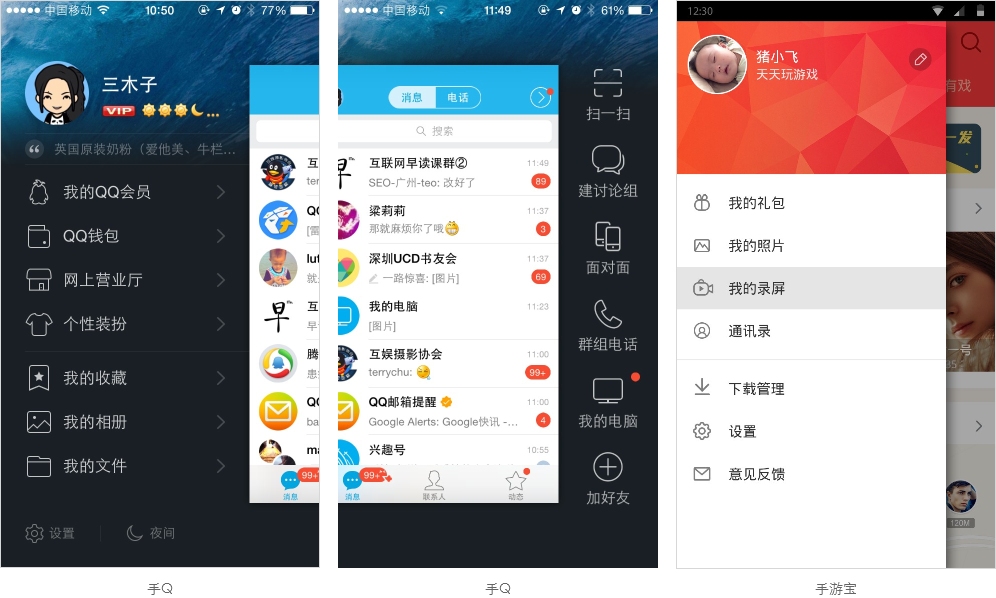
1、抽屉式
特点:
突出核心功能,隐藏其它功能。
优点:
1、不占用宝贵的屏幕空间,让用户首先能聚焦于内容
2、导航的菜单项目不受数量限制,应用的所有信息组织入口都可以加入到抽屉导航中
3、扩展性强,配置灵活,一些常用的快捷操作功能和低层级界面入口也能直接放置进抽屉导航中
不足:
1、隐藏框架中其他入口、用户需要一定记忆成本
2、对入口交互的功能可见性要求高
3、容易与应用内的其他交互模式冲突,比如侧滑手势操作
场景:
适合功能较多,信息结构较复杂的产品,用户的注意力聚焦在主信息流的浏览上,不用频繁切换“子产品模块”,且扩展性比较好
2、超级菜单式
特点:
默认具有选中态,导航/分类比较多,可快速切换到另一个导航/分类。
优点:
1、层次展示清晰
2、浏览时产生流畅体验
3、可展示内容较长的标题
4、可展示标题的次级内容
不足:
1、菜单之间的跳转要回到初始点
2、同级内容过多时,用户浏览容易产生疲劳
3、排版灵活性不是很高
4、只能通过排列顺序、颜色来区分各入口重要程度
场景:
比较复杂的信息架构,导航分类比较多。
3、弹出式
特点:
没有跳出感,适合内容比较少和简单操作的呈现。
优点:
1、在原有界面上进行操作,不必跳出界面,体验比较连贯
2、在用户需要的时候才显示(重要提示除外),不主动干扰
不足:
1、显示的内容有限
场景:
适合内容较少的显示
4、图片轮盘式
特点:
节省空间,可使用箭头,圆点或显示不全的图片告诉用户还有更多的内容可查看。
优点:
1、查看更多内容不必跳出界面,体验连贯。
2、节省空间。
不足:
横屏宽度有限,更多的内容有数量上限制,如微信只展示5个好友信息。
场景:
适合图片或信息组块更多的展示方式。
小结
以上都是基本布局,在实际的设计中,我们可以像搭积木一样组合起来完成复杂的界面设计,例如手游吧的顶部导航用的是选项卡,下面采用多面板的布局。
另外要考虑到各种布局的优劣,并有最完美的布局,要考虑信息结构、重要层次以及数量上的差异,提供最适合的布局,以增加产品的易用性和交互体验。














 支付宝打赏
支付宝打赏 微信打赏
微信打赏