现在有了英文的指导文档,好多了,有一些英文基础,就可以看懂,学起来也很简单。
1、WebGL简介
技术在进步,如果半年不学习新技术,那么我就落后了。本教程将带你进入一个全新的技术世界,它叫做WebGL。
我非常激动,WebGL给了我很多灵感。让我去创造一个三维的世界,去创造一个神奇的网站或者游戏。最为神奇之处是它能够在浏览器上运行。
随着数月的流逝,我们想一想90年代的浏览器,它只能显示简单的文字和图片;大约在2000左右,浏览器已经能够显示丰富的多媒体信息了;但是相对与传统的桌面程序来说,它还是有一些不足,例如,很难写出高质量的三维程序。
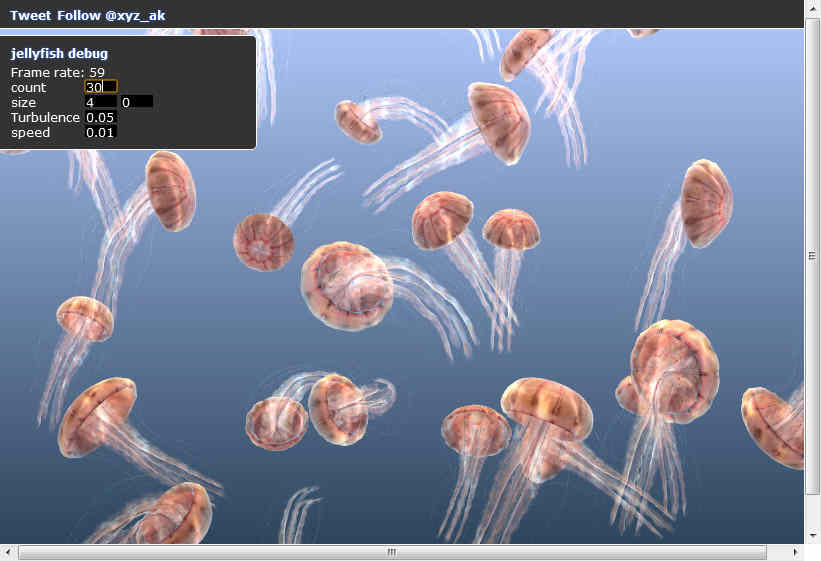
但是现在,有了WebGL规范,一切都成为可能。越来越多的浏览器开始全方位的支持WebGL了。使用Chrome浏览器打开下面的例子看一看,你就会知道我要告诉你什么了。(http://aleksandarrodic.com/p/jellyfish/)
此例子如此精彩,以至于我们深深的被其吸引。看了这个例子后,你也许急于想知道这个效果是怎么实现的,别急,在以后的课程中我们会这其原理进行剖析。
最后,我们用自己的话总结一下,什么是WebGL。WebGL是在浏览器中实现三维效果的一套规范。
使用WebGL原生的API来写3D程序是一件非常痛苦的事情,幸好,有很多同行花业余时间写了一些WebGL开源框架,其中three.js就是非常优秀的一个,它掩盖了很多麻烦的细节,那么,就让我们一起来看看,什么是three.js吧
2、下载本教程源码
你可以从WebGL中文网的的网盘下载本教程的示例文件,地址是:http://yunpan.cn/QNYzSvdLyWp6i 访问密码 de79
在示例文件中,包含了本教程的所有示例代码和3D模型。在学习每一课之前,建议你运行一下那一课的代码。
3、What is Three.js
什么是threejs,很简单,你将它理解成three + js就可以了。three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript来写3D程序的意思。
Javascript是运行在网页端的脚本语言,那么毫无疑问Three.js也是运行在浏览器上的。
看到这里,也许你就开始有很多疑问了,那么让我来猜猜你的疑问吧。
疑问
1、javascript能写高效率的3D程序吗?
能。技术在进步,几年前也许这是不行,写3D程序,最好是用c++,这样才能保证效率,但是现在,世界改变了。javascript的计算能力因为google的V8引擎得到了迅猛的增强,做3D程序,做服务器都没有问题。如果你对服务器感兴趣,你可以看看nodejs,当然,不是现在。现在,你最好保持热情,将Three.js学精深,在以后的工作学习中做出更大的成绩。
2、javascript不是在浏览器上运行的吗,那怎么能写3D程序呢?
是的,不错javascript是在浏览器里运行的,但是没有说3D程序就不能在浏览器上运行。
浏览器对3D的支持,是一个激动人心的特性,现在,是的,就是现在,你可以写基于浏览器的3D应用了。
提示: 好的3D应用,在腾讯开放平台上,会有一个不错的收入。腾讯开发平台是通过广告和访问量来收费的,你可以写一个好的3D应用,就能够挣一些钱了。
4、Threejs能做什么
一言以蔽之,它能写出在浏览器上流畅运行的3D程序。
在美的文字,也比不上图片,所以我们喜欢看美女,而不是美文,嘿嘿。相信读这篇文章的男性是多于女性的,所以,我不撒谎,美女我也喜欢。
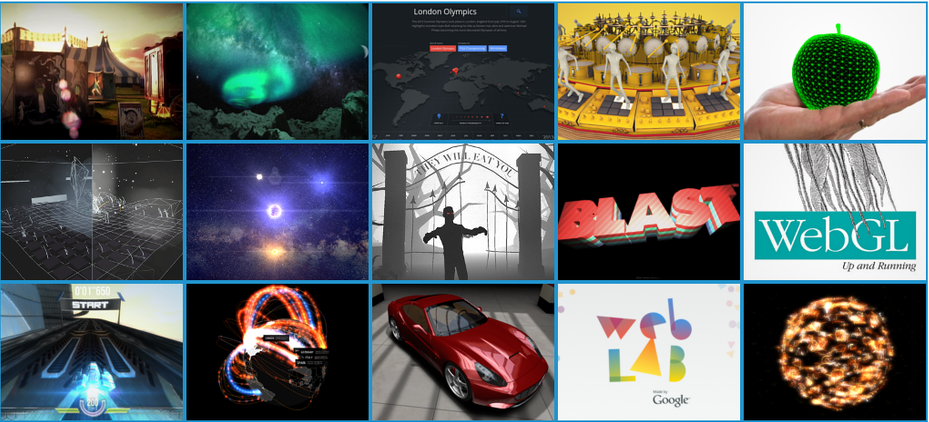
让我们看一些图,来领会一下,Threejs能做什么?
这些就是Threejs能做的事情,我向你保证,完成这些事情,会比c++用更少的代码。而且更容易,更酷。 在本课程中,我们将由浅入深的讲解这些效果的实现,这能让你迅速提高开发技能,在职场中处于不败之地。
5、Threejs源自何方
它源自github的一个开源项目,发展相当迅速,现在已经发展到r58版了。(读者阅读时,可能更新)
1、下载
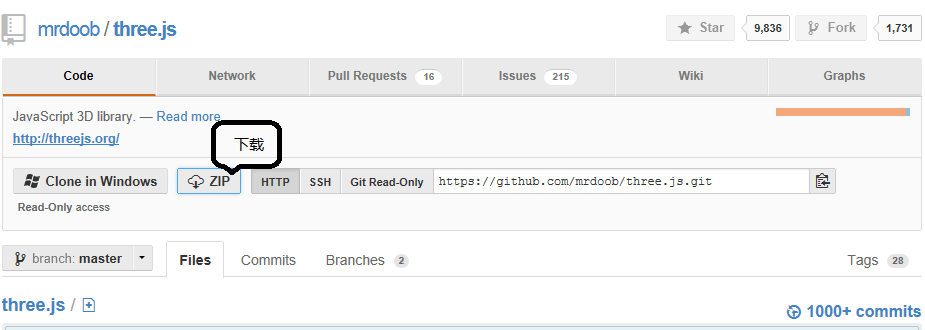
先去下载代码,它的地址是: https://github.com/mrdoob/three.js。 如图所示:
如果你觉得慢,也可以在 WebGL中文网的网盘下载,地址为: http://pan.baidu.com/s/18Kjme
6、剖析源目录结构
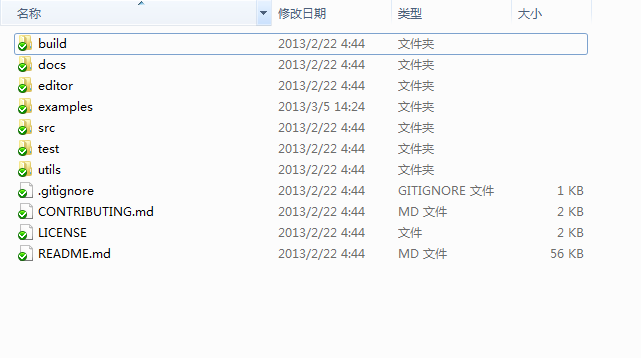
要了解事物的真相,就要解析到它的深处去,我们来看看Three.js的源目录结果。用解压软件解开刚才的源码包,各个目录如下所示:
Build目录:包含两个文件,three.js 和three.min.js 。这是three.js最终被引用的文件。一个已经压缩,一个没有压缩的js文件。
Docs目录:这里是three.js的帮助文档,里面是各个函数的api,可惜并没有详细的解释。试图用这些文档来学会three.js是不可能的。
Editor目录:一个类似3D-max的简单编辑程序,它能创建一些三维物体。
Examples目录:一些很有趣的例子demo,可惜没有文档介绍。对图像学理解不深入的同学,学习成本非常高。
Src目录:源代码目录,里面是所有源代码。
Test目录:一些测试代码,基本没用。
Utils目录:存放一些脚本,python文件的工具目录。例如将3D-Max格式的模型转换为three.js特有的json模型。
.gitignore文件:git工具的过滤规则文件,没有用。
CONTRIBUTING.md文件:一个怎么报bug,怎么获得帮助的说明文档。
LICENSE文件:版权信息。
README.md文件:介绍three.js的一个文件,里面还包含了各个版本的更新内容列表。
7、配置你的开发环境
在QQ群里,很多朋友经常问一些关于开发环境的问题,我们在这里回答一下:
1、为什么我的浏览器不能运行Three.js?
Three.js本质上是Webgl,如果你的浏览器不支持Webgl,那么肯定你就不能完整的运行Three.js。支持Webgl的浏览器很多,例如Chrome、FireFox、360安全浏览器6.0等,而IE浏览器对Webgl标准的支持就不太好。所以我们推荐使用Chrome浏览器,你可以在如下地址下载: https://www.google.com/intl/zh-CN/chrome/browser/
2、javascript用什么工具开发比较好,可以有智能提示?
老实说,并没有太好的javascript开发工具。我们曾经试过很多种javascript开发工具,例如Dreamweaver、Visual Studio、Zend Studio、Notepad++、Eclipse等。发现都不好用,没有太好的智能提示,使用起来特别麻烦。直到遇到了WebStorm,才心花怒放,一见钟情,从此开发javascript再也没有离开过WebStorm。 在工具的使用上,我走了很多弯路,浪费了很多眼球细胞,所以你就不要在这上面多费时间了,我估计能节约你5天的时间吧。 你可以到百度里去寻找WebStorm,然后下载它,为了给你节省时间,这里提供一个下载地址: http://www.ddxia.com/view/129861415446916.html 同时,你也可以在我们的网盘直接下载:http://pan.baidu.com/s/1o6JQX9S 和 http://pan.baidu.com/s/1tRb4a 下载
3、各位大侠,Three.js怎么调试啊?
这也是我遇到的一个问得最多的问题。按照一般的思路,在集成开发环境里面就能够运行调试,所以应该在WebStorm中就能够调试,但是这里我不推荐这样,因为配置起来比较麻烦,没有必要在这里浪费时间。 所以,我们使用Chrome浏览器自带的功能调试代码。 为了让我们的本节课的主线不太长,你可以点击下面的链接去学习如何调试代码? 在chrome中调试javascript代码。 http://zhangyongbluesky.blog.163.com/blog/static/1831941620113155739840/
8、第一个例子
Three.js引擎怎么嵌入网页中,让它运行起来呢?很简单,只要html文件中引入three.js文件就可以了。代码可以在【初级教程chapter11-1.html】中找到,如下:
| <-!DOCTYPE html> |
| <-html> |
| <-head> |
| <-title><-/title> |
| <-/head> |
| <-body> |
| <-script src="https://raw.github.com/mrdoob/three.js/master/build/three.js" data-ke-src="https://raw.github.com/mrdoob/three.js/master/build/three.js"><-/script> |
| <-/body> |
| <-/html> |
这里黑体部分表示引入了three.js文件,这个文件会自己初始化threejs的一些变量和环境。
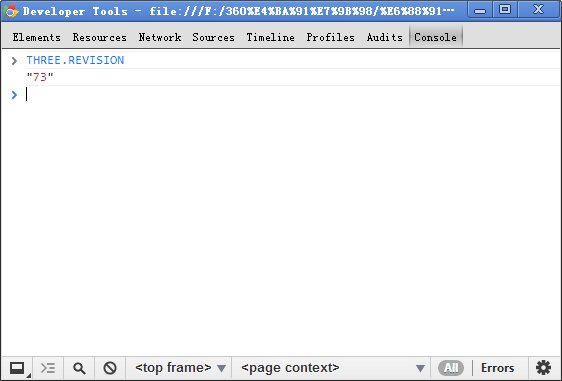
为了验证Threejs确实启动,我们用Chrome浏览器打开上面的那个网页,浏览器里面什么都没有,这时按F12键,打开调试窗口,并在Console下输入THREE.REVISON命令,得到56,这表示现在使用的three.js文件的版本是56。这个过程的主要截图如下所示:
这样,就说明Three.js确实运行起来了。实践永远出真知,现在你就来试一试吧。
题外话:THREE是一个three.js对象,可以狭隘的理解为three.js引擎的抽象。它代表着three.js引擎本身,其中包含引擎的很多常用属性和方法。例如THREE.VERSION就是代码引擎的版本。
 支付宝打赏
支付宝打赏 微信打赏
微信打赏