Cloud Zoom
Features
- Works with most browsers (tested on IE6+, Firefox, Chrome, Opera, Safari).
- Easy integration with basic valid HTML.
- Small 6Kb (minified) script.
- Smooth zoom movement.
- Gallery mode.
- Tint, soft focus and inner zoom features.
- Degrades gracefully with Javascript turned off.
- Fully accessible with no CSS or text only browsers.
- It's completely free.
Tints
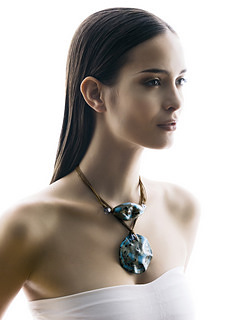
Add a tint of any colour (including black or white) to the small image. The intensity of tint is fully customisable, shown here in red at 50%.
In this example, the movement smoothness is set to a higher value for a gentle drifting effect.
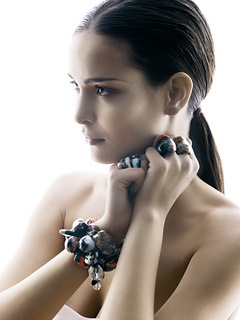
Inner Zoom
Zoom position can be inside the smaller image, useful if you would rather not obscure any other content.