项目描述······
一、开源项目简介

Farris Vue
Farris Vue 是一套基于Farris Design 的 Vue3 组件库。
二、开源协议
使用Apache-2.0开源协议
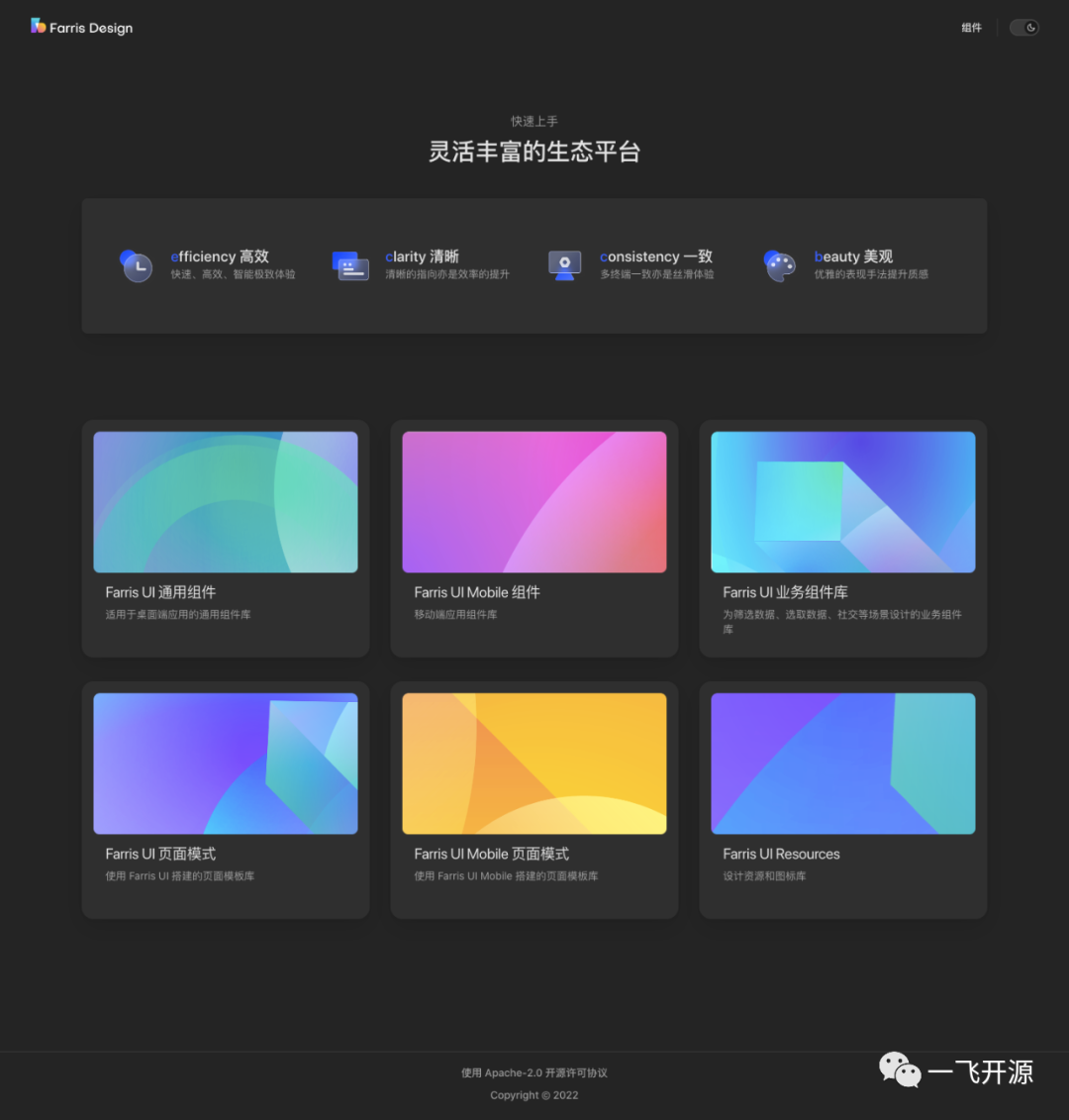
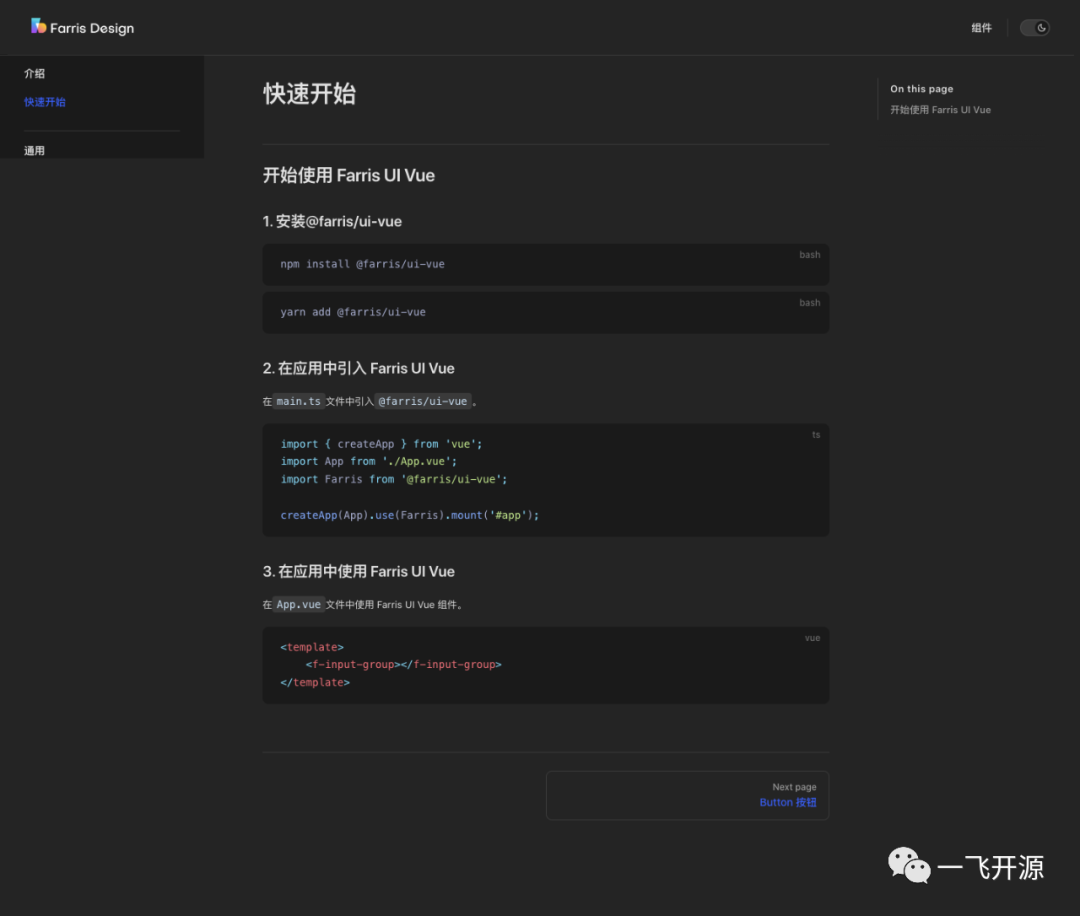
三、界面展示



四、功能概述
Farris UI Vue 是一套基于Farris Design 的 Vue3 组件库。具有Fast Reliable Responsive Intuitive Smart 五大特性。
Farris 设计原则:
- Fast : Farris Vue 是一套具有急速用户体验的 UI 套件,Farris Data Grid 在渲染大量数据时具有高速渲染性能
- Reliable : 我们为用户提供可靠的使用体现,对各类异常交互场景做出针对性的优化
- Responsive : 增强的响应式设计,在组件内部提供更细腻的响应式交互
- Intuitive : 采用直觉化的设计,向用户更准确的传达界面交互
- Smart : 智能化的 UI,满足开发智能应用的场景
五、技术选型
1. 如何本地运行项目
1.1 检查环境
在本地运行项目前,请先执行以下命令,检查环境中是否已经安装 yarn。
yarn -v
如果未得到yarn版本信息,请参考安装 yarn.
1.2 获取源代码
执行以下命令,获取项目源代码,并安装依赖组件。
npm install lerna -g 访问一飞开源:https://code.exmay.com/ 下载 cd farris-vue lerna bootstrap
2.3 运行示例站点
执行以下命令。
cd packages/ui-vue yarn run docs:dev
在浏览器中访问:http://localhost:5173/ 查看示例页面。

1.4 使用示例站点
你可以访问示例页面站点:
- 点击「快速开始」了解如何安装使用 Farris Vue。
- 点击「组件」体验组件视觉和交互效果,查看组件 API 说明文档。
2. 如何使用 Farris Vue
2.1 安装@farris/ui-vue
npm install @farris/ui-vue
yarn add @farris/ui-vue
2.2 在应用中引入 Farris Vue
在main.ts文件中引入@farris/ui-vue。
import { createApp } from 'vue';
import App from './App.vue';
import Farris from '@farris/ui-vue';
import '@farris/ui-vue/style.css';
createApp(App).use(Farris).mount('#app');
2.3 在应用中使用 Farris Vue
在App.vue文件中使用 Farris Vue 组件。
<template>
<f-button-edit></f-button-edit>
</template>
运行环境······
浏览器
项目技术······
html
数据库文件······
无
项目截图······





文件目录······
暂无数据
未经允许不得转载: ICode联盟 » 项目源码 » [开源]一套Vue3组件库,高速渲染性能用户体验、增强的响应式设计
工具推荐
更多»
PDF电子书
更多»
Java多线程编程核心技术
(2)
Linux命令详解词典.pdf
(5)
深入Python3中文版
(0)
百度SEO一本通.pdf
(0)
mysql必知必会.pdf
(2)
疯狂JAVA讲义 pdf电子书
(3)
C# 图解教程pdf电子书
(3)
研磨设计模式 pdf电子书
(0)