无
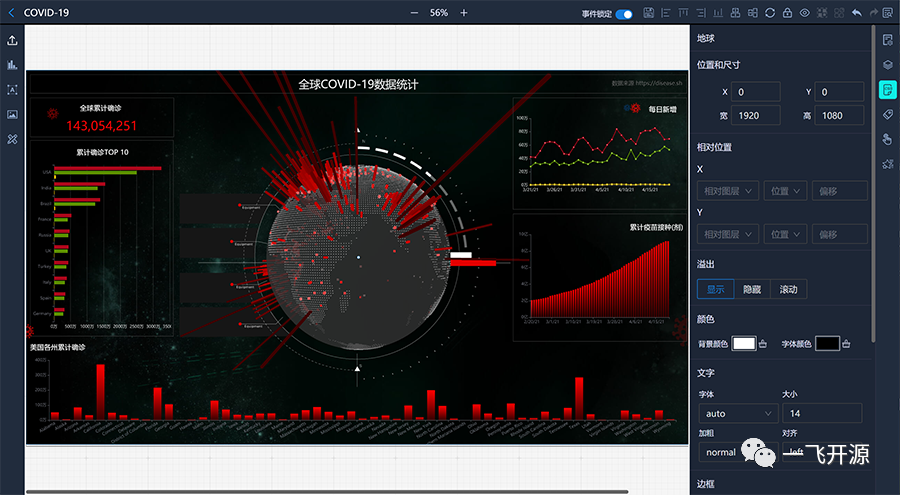
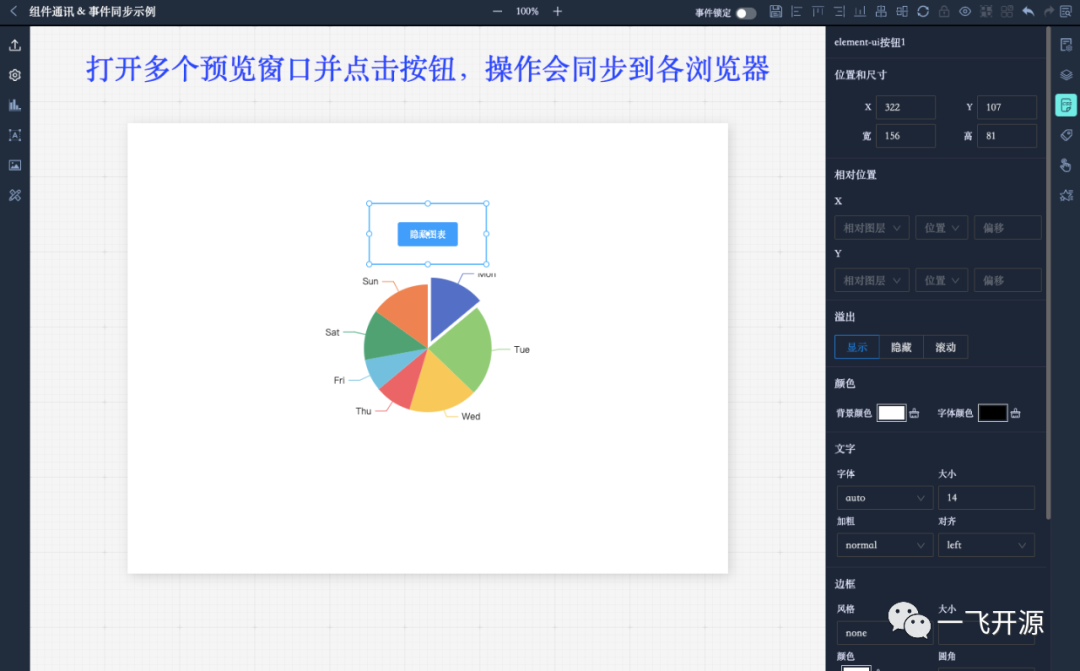
项目截图······




文件目录······
暂无数据
工具推荐
更多»
PDF电子书
更多»
Java多线程编程核心技术
(2)
Linux命令详解词典.pdf
(5)
深入Python3中文版
(0)
百度SEO一本通.pdf
(0)
mysql必知必会.pdf
(2)
疯狂JAVA讲义 pdf电子书
(3)
C# 图解教程pdf电子书
(3)
研磨设计模式 pdf电子书
(0)