一、开源项目简介
Drip Table
DripTable 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 React 和 JSON Schema,旨在通过简单配置快速生成页面动态列表来降低列表开发难度、提高工作效率。
二、开源协议
使用MIT开源协议
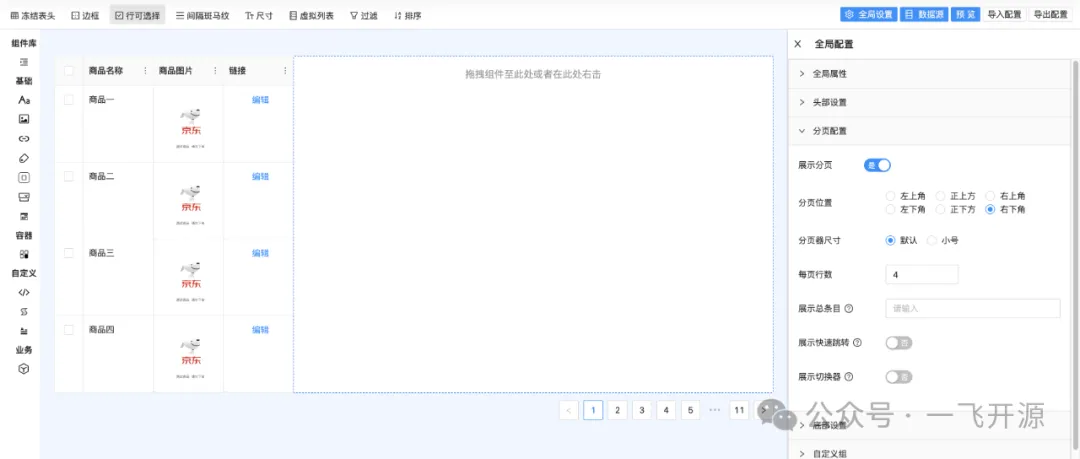
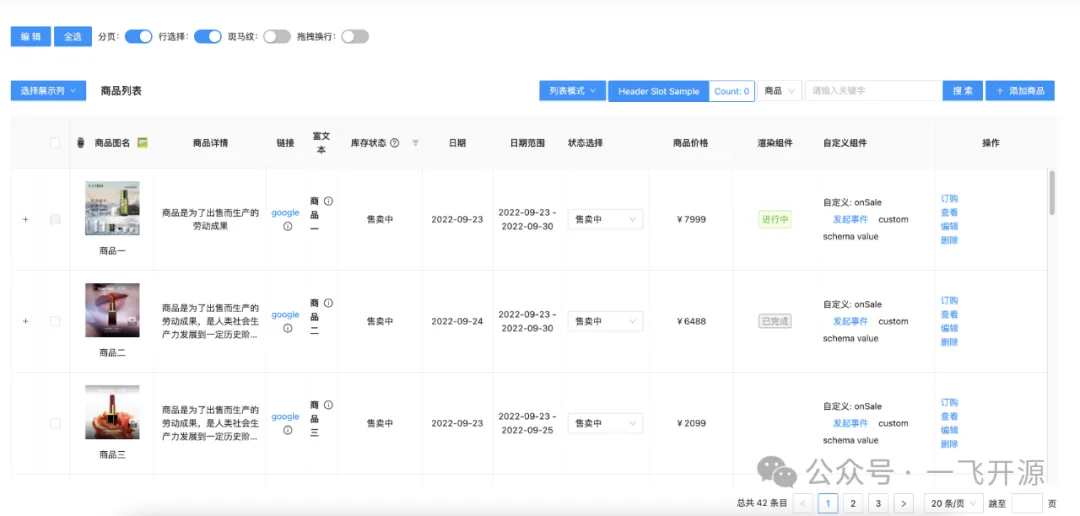
三、界面展示



四、功能概述
DripTable 目前包含以下子项目:drip-table、drip-table-generator。
各个子项目具体介绍如下:
-
drip-table:动态列表解决方案的核心库,其主要能力是支持符合 JSON Schema 标准的数据自动渲染列表内容。
-
drip-table-generator:一个可视化的用于 DripTable 配置 JSON Schema 标准的配置数据的生成工具。
功能点
-
基础表格
-
复合表格
-
工具栏
-
渲染器
-
文本组件
-
数字组件
-
图片组件
-
链接组件
-
标签组件
-
按钮组件
-
下拉框组件
-
日期组件
-
弹出网页组件
-
富文本组件
-
组合组件
-
自定义组件
-
头部插槽
-
尾部插槽
-
分页
-
虚拟列表
-
冻结表头
-
子表格
-
行选择
-
行拖拽
-
固定列
-
显示/隐藏列
-
数据编辑
-
斑马线条纹
-
多种边框
-
自适应宽高
-
表格大小
-
全局样式
-
空表提示
-
加载中
-
卡片布局
-
过滤器
五、技术选型
开始使用
DripTable 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 low-code 方式进行 JSON Schema 标准数据的生成。应用端的职能则是将 JSON Schema 标准配置数据渲染成动态列表。
配置端
1、安装依赖
配置端依赖应用端,安装前先确保已安装 drip-table。
yarn
npm
2、在文件开头引入依赖
3、在页面中引用
应用端
1、安装依赖
安装 drip-table:
yarn
npm
2、在文件开头引入依赖
3、引用
更多内容请查看 README.md 文档
浏览器
html
无
未经允许不得转载: ICode联盟 » 项目源码 » [开源]MIT协议,轻量、强大的企业级列表可视化搭建解决方案。