*To make histogram*
>link css file (histogram.css) in head section of your html file.
>Add Div with any id in body of html.set margin(position) of div according to your pagehere it is "histogram-chart-wrapper" as it is shown in photo
>Add Google hosted Jquery File and plugin file in Body tag
>Add plugin options to div
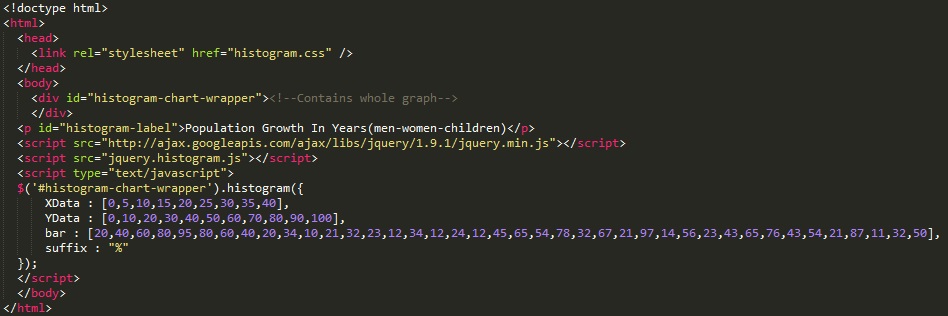
Example is given below

This histogram plugin contains following options which you can access from outside.You don't need to change default options always.graph can be plotted with minimum data as seen in above image
There are total 40 bars supported as you can see in image.you can add more by changing barWidth
Require Plugin Options
*This options are necessary to plot graph*
XData: Data You can see on X-axis (0,1,2....40 in above image).
YData: Data You can see on Y-axis (0%,10%....100% in above image).
bar:40 bars are supported.You have to just add data (blue lines in above image).
Advanced Plugin Options
*This options are additional functionality for plugin.You can use it if you wish.*
suffix:to add suffix in the end so you don't have to write for example "%" after every data (% in above image).Default is blank
prefix:to add prefix in the start so you don't have to write for example "$" after every data.Default is blank
width:width of whole chart.In case you have less bars which use less space than default 40 bars.Default option is 1100px.You don't need to use if you are using 10 bars
XSpace:Space between 2nd XData and starting point.first data is positioned in css file to fix the margin issue.Default is 125 px
XSpaceInBetween:Space between every XData after 2nd data as they share same space in between.Default is 100px
barfrontcolor:to change front color of bar.Default is "#1e69de"(light blue)
barWidthto change width of bar.by decreasing width you add more bars in graph.(default is 25)
barSpeed: to change speed of animation of bar.default is 1000(1 sec)
bardelay:to change delay of animation of bar.default is 0
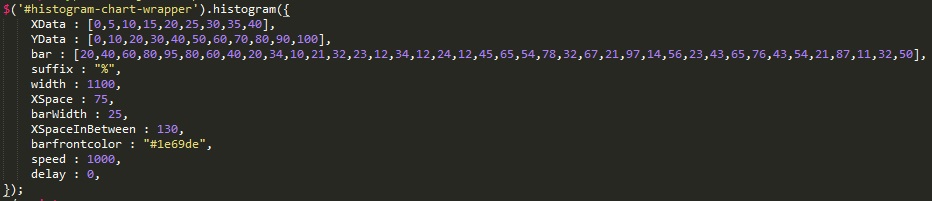
Use of full functionality is seen in below pic.