3D and 2D graphs are given in separated files
*To make vertical bar graph*
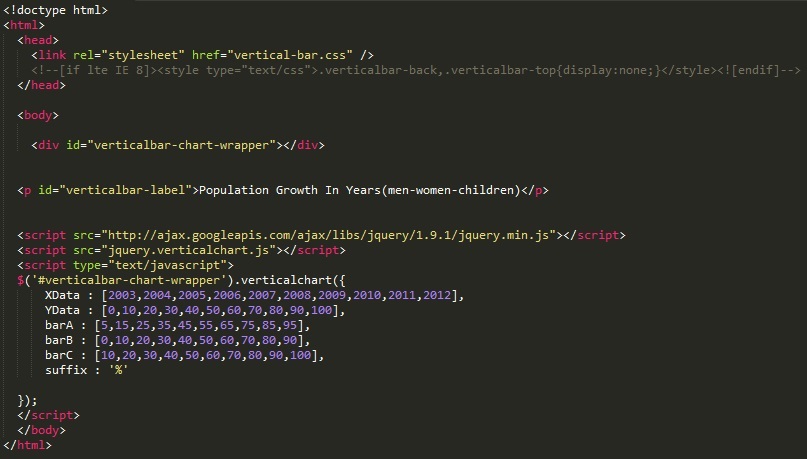
>link css file (vertical-bar.css) in head section of your html file and conditional comment to target ie8.
>Add Div with any id in body of html.set margin(position) of div according to your pagehere it is "verticalbar-chart-wrapper" as it is shown in photo
>Add Google hosted Jquery File and plugin file in Body tag
>Add plugin options to div
Example is given below

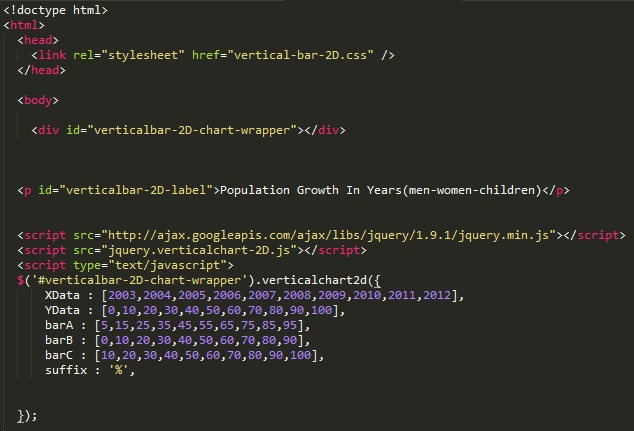
2D graph follows similar pattern with word '2d' behind names

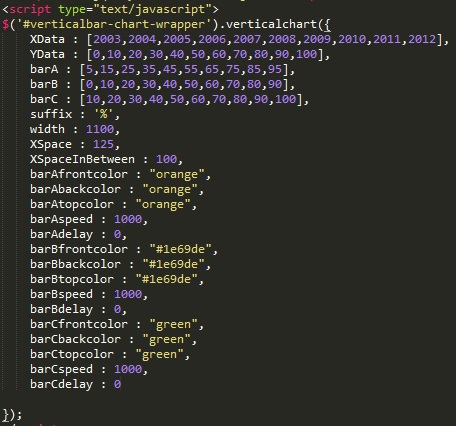
This vertical bar plugin contains following options which you can access from outside.You don't need to change default options always.graph can be plotted with minimum data as seen in above image
There are total 3 bars supported as you can see in image.Left one is named "barA".Middle one is named "barB".And right one is named "barC"
Require Plugin Options
*This options are necessary to plot graph*
XData: Data You can see on X-axis (2003,2004....2012 in above image).
YData: Data You can see on Y-axis (0%,10%....100% in above image).
barA:10 bars are supported.You have to just add data (Orange bars in above image).
barB:10 bars are supported.You have to just add data (Blue bars in above image).
barC:10 bars are supported.You have to just add data (Green bars in above image).
Advanced Plugin Options
*This options are additional functionality for plugin.You can use it if you wish.*
suffix:to add suffix in the end so you don't have to write for example "%" after every data (% in above image).Default is blank
prefix:to add prefix in the start so you don't have to write for example "$" after every data.Default is blank
width:width of whole chart.In case you have only 5 bars which use half of space than default 10 bars.Default option is 1100px.You don't need to use if you are using 10 bars
XSpace:Space between 2nd XData and starting point.first data is positioned in css file to fix the margin issue.Default is 145 px
XSpaceInBetween:Space between every XData after 2nd data as they share same space in between.Default is 100px
barBfrontcolor:to change front color of barB.Default is "#1e69de"(light blue)
barBbackcolor:to change back color of barB.Default is "#1e69de"(light blue)[needed in 3D version only]
barBtopcolor:to change top color of barB.Default is "#1e69de"(light blue)[needed in 3D version only]
Same as barAfrontcolor,barAbackcolor,barAtopcolor and barCfrontcolor,barCbackcolor,barCtopcolor to change respective color (barAcolor is orange and barCcolor is green as default in image)[back and topcolor are needed in 3D version only]
barBSpeed: to change speed of animation of barB.default is 1000(1 sec)
barBdelay:to change delay of animation of barB.default is 0
Same as barCspeed and barCdelay to change speed and delay for barC.barAspeed and barAdelay for barA
Use of full functionality is seen in below pic.