*To make line graph*
>link css file (linegraph.css) in head section of your html file.
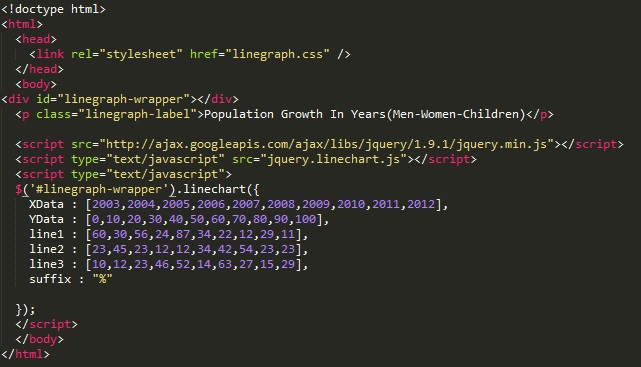
>Add Div with any id in body of html.set margin(position) of div according to your pagehere it is "linegraph-wrapper" as it is shown in photo
>Add Google hosted Jquery File and plugin file in Body tag
>Add plugin options to div
Example is given below

This linegraph plugin contains following options which you can access from outside.You don't need to change default options always.graph can be plotted with minimum data as seen in above image
There are total 3 lines supported as you can see in image.blue one is named "line1".orange one is named "line2.And green one is named "line3"
Require Plugin Options
*This options are necessary to plot graph*
XData: Data You can see on X-axis (2003,2004....2012 in above image).
YData: Data You can see on Y-axis (0%,10%....100% in above image).
line1:You have to just add data (blue lines in above image).
line2:You have to just add data (orange lines in above image).
line3:You have to just add data (Green lines in above image).
Advanced Plugin Options
*This options are additional functionality for plugin.You can use it if you wish.*
suffix:to add suffix in the end so you don't have to write for example "%" after every data (% in above image).Default is blank
prefix:to add prefix in the start so you don't have to write for example "$" after every data.Default is blank
line1color:to change color of line1.(default is blue) same with line2color: and line3color:
dot1color:to change color of dot1.(default is blue) same with dot2color: and dot3color:
line1width:to change width of line1.(default is 2) same with line2width: and line3width:
XSpaceInBetween:Space between every XData after 2nd data as they share same space in between.Default is 100px
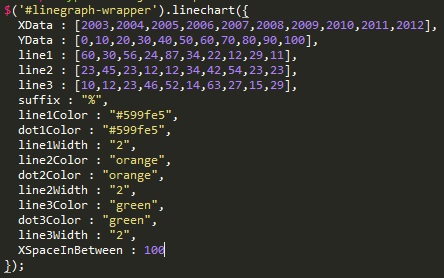
Use of full functionality is seen in below pic.