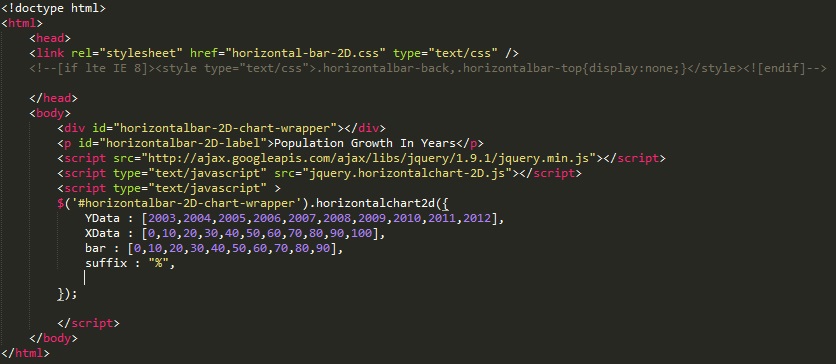
3D and 2D graphs are given in separated files
*To make horizontal bar graph*
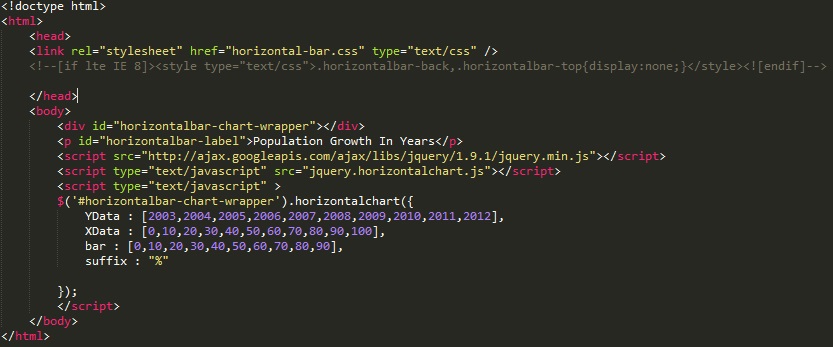
>link css file (horizontal-bar.css) in head section of your html file and conditional comment to target ie8.
>Add Div with any id in body of html.set margin(position) of div according to your page.here it is "horizontalbar-chart-wrapper" as it is shown in photo
>Add Google hosted Jquery File and plugin file in Body tag
>Add plugin options to div
Example is given below

2D graph follows similar pattern with word '2d' behind names

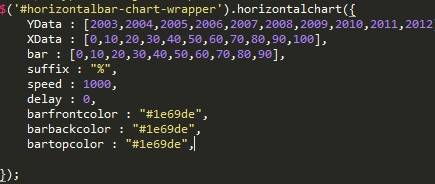
This horizontal bar plugin contains following options which you can access from outside.You don't need to change default options always.graph can be plotted with minimum data as seen in above image
Require Plugin Options
*This options are necessary to plot graph*
XData: Data You can see on X-axis (0%,10%....100% in above image).
YData: Data You can see on Y-axis (2003,2004....2012 in above image).
bar:10 bars are supported.You have to just add data (blue bars in above image).
Advanced Plugin Options
*This options are additional functionality for plugin.You can use it if you wish.*
suffix:to add suffix in the end so you don't have to write for example "%" after every data (% in above image).Default is blank
prefix:to add prefix in the start so you don't have to write for example "$" after every data.Default is blank
barfrontcolor:to change front color of bar.Default is "#1e69de"(light blue)
barbackcolor:to change back color of bar.Default is "#1e69de"(light blue)[needed in 3d only]
bartopcolor:to change top color of bar.Default is "#1e69de"(light blue)[needed in 3d only]
barSpeed: to change speed of animation of bar.default is 1000(1 sec)
bardelay:to change delay of animation of bar.default is 0
Use of full functionality is seen in below pic.